This article is about the differences between pixel and vector-based designs but before going into details, I would like to give you an introduction to graphic design. A design is a combination of words and drawings which is integrated in a manner so that it can enhance creativity and exquisiteness through innovative ideas whereas graphics are a visual presentation of images in print media. Graphic design is the production of images and text artistically and in an appealing style. Graphic design can be referred as a visual communicator in the field of multimedia. If someone wants to enhance interactivity in his website, logos and signs or to convey a strong message through brochures and posters then he should incorporate graphic designs in his work.
Advanced graphic designs of web pages has increased the level of competition in the IT industry. Everyone wants to introduce pleasing graphic design in their web pages, logos and brochures. When you start working on graphic designs you will come across two different types, pixel-based and vector-based graphics. In the following section I will give you the description of the major differences. This description will help you in the selection of graphics for your web site or logo designs. A flourishing graphic design can be developed only by understanding the pros and cons of these two formats so that you can decide which one is good for your work.
Pixel-based Graphics
Pixel-based graphics are commonly known as bitmap graphics or raster images. In order to understand pixel based graphics you have to understand the word pixel and its origin. The word pixel is basically a combination of two words “pix” and “el”. The first word “pix” came from the word picture and the other word “el” came from the word element. The pixel is the smallest element of a picture or the tiny dots of colors (red, green or blue). Bitmap or pixel-based images are made by the combination of these tiny dots on a lattice. The picture on a bitmap graphic is a blend of pixels. The biggest advantage of using pixel based graphics in your website is that all the digital and scanned picture are produced in this format and you don’t need to convert it into any other format.
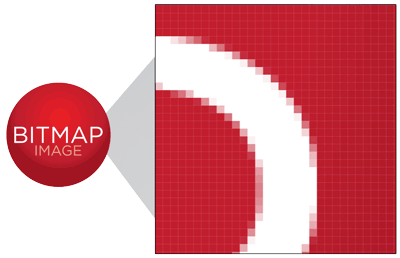
A bitmap image looks like the ball at the left in the above picture and the square at the right side shows the close up of the bitmap image.
Picture Quality
The quality of the image in pixel-based graphics depends on the mode of compatibility of output device or dpi of the device. If you want to keep the quality of a pixel-based image on a web page, you have to uphold its dpi or dots per inch up to 72 dpi since the dpi of computer monitors is 72 or 96 dots per inch. The dot per inch or dpi is also referred as pixels per inch or ppi. This will also help you in maintaining the quality of the picture when you are changing the file size, the picture will look worse otherwise. Apart from computer monitors, printers operate with a range of 150 to 300 dpi and that is why the pixel-based graphics do not have a good result when they are printed even with a higher resolution. Making files larger does not work either. This means that pixel-based graphics is good for web pages but not for brochures.
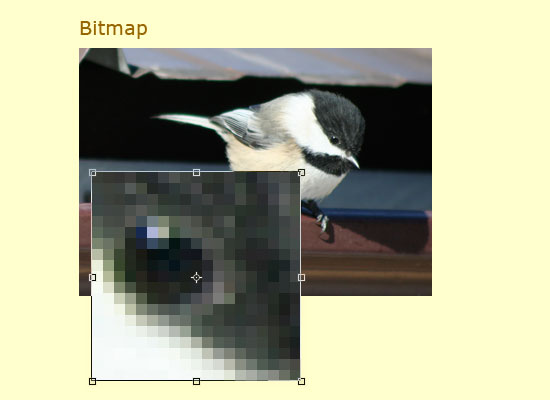
The difference in the quality of a bitmap image on printer and on monitor screen is visible in this illustration. The small square box at the front shows how pixels get scattered when they are printed whereas the same picture has a realistic effect when it is produced on-screen.
Scaling of Pixel-based Graphics
Pixel-based graphics have a different behavior in scaling process. Making bitmap image smaller is not a big deal and it has no side effects on the quality of the picture. You can scale down a 400 by 600 pixel image into a smaller size without having a blurred or blotted effect on the picture but in the scaling up of the picture it possess different behavior. In a bitmap image, the properties of the picture include the attributes of each pixel. In making the size smaller, these attributes are shrunk easily but in the scaling up of the picture, the computer is unable to resize it as a larger image. The device does its best and makes the picture bigger with estimated attributes which result in a distorted and splotched image.
This picture demonstrates the difference of bitmap image before and after scaling.
Size
The size of a pixel-based image depends on the properties and attributes of the pixels. Pixel-based graphics have a larger file size than the files of other formats because in pixel-based graphics all the pixels hold their information and have their own separate attributes which on blending, make a complete picture. This process of image development increases its size and makes the file larger.
Vector-based Graphics
Vector-based graphics have a wide scope in line art. Apart from pixel-based graphics, in vector-based graphics images are developed by mathematical functions. Vector-based images are somewhat similar to geometric diagrams and use points and lines. Individual objects have individual attributes and characteristics which is unlike pixel-based images in which each and every pixel has separate attributes and properties associated with them. The editing of vector-based images is also very easy. The main reason of this easiness in editing is that only the properties of the lines and objects has to be edited in contrast to the process of changing attributes of every pixel. The lines, dots and functions used in the development of vector-based graphics are called primitives.
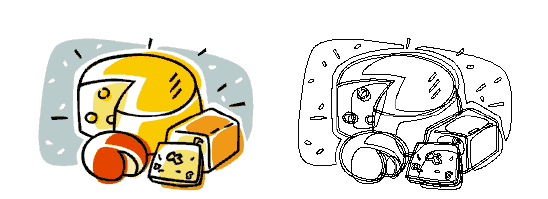
This is a perfect example which shows the actual vector-based image along with its primitives. The picture on the left side shows a vector-based image and the picture on the right side shows primitives of the original vector-based image.
Picture Quality
The image quality in vector-based graphics does not depend on the dpi of the output device. This type of artwork in graphic design is good for logo designs because the resulting image is clear and crisp. Vector-based graphics do not work well when there is a need for soft-toned graphics in a picture. A picture which requires a lot of tonal changes is difficult to achieve in vector art. If you are interested in adding a vector-based image on your web page then you need to rasterize the image (convert it into a bitmap image). But the vector images that are created in Flash can be used in a web page without converting it. Besides Flash, there are several plug-ins that are available which support vector-based images. In many cases, the browsing software faces trouble in dealing with a vector-based graphics and rasterizes the vector image itself.
Vector-based images cannot be for realistic pictures. This is very important to know that the conversion of pixel-based image into a vector-based image is very difficult. It can only be done by using specific software. It is wise to use bitmap images in graphics orfor web design because images produced by scanners and digital devices are bitmap images and the conversion of pixel-based image into a vector image is a difficult task.
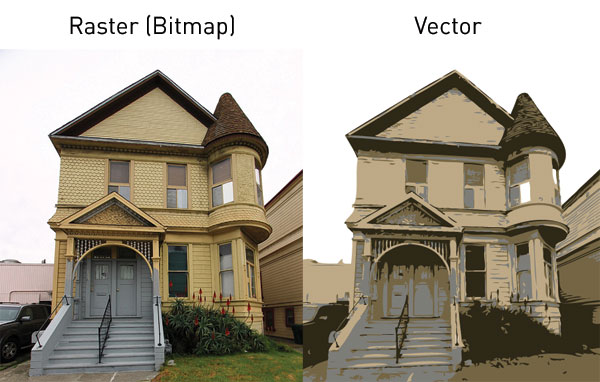
This is a perfect example which shows the difference in results of vector-based graphics and pixel-based graphics in a realistic picture.
Scaling of Vector-based Graphics
Vector-based graphics are easily scalable to any size. A vector-based image is made up of lines and mathematical statements which makes it easy to scale images up and down without losing quality. The output device does not need to make any estimations for the appropriate points, the objects changes its size or points through geometrical equations. Vector art has the strongest point that it gives its best results in logo designs and line based graphics and one can easily scale it into any size.

This diagram shows the behavior of a vector image when it is scaled up. It is obvious in this image that the result of a vector-based image is smooth after scaling.
Size
The vector-based images are smaller than bitmap images because the file contains only the information related to objects rather than the information of each pixel. In vector-based graphics, the size depends on the resolution of the picture that has been generated even if the picture is converted to bitmap image, the size remains the same. So, if you want to have a small bitmap image on your website you can use a converted vector-based image. The size of the vector-based image depends on the number of objects and layers included with it.
If you are going to start working on a new website or are deciding on a logo for your business this article should be helpful in choosing the format of graphics for your work or design.